
บทเรียนนี้จะแสดงให้คุณวิธีที่รวดเร็วใน aply การออกแบบของคุณให้เป็นจริงเสื้อ T - ใช้ Photoshop
1 ดาวน์โหลดแบบเสื้อยืด :

ดาวน์โหลด ไฟล์นี้ , สารสกัดโดยใช้ WinRAR หรืออื่นซอฟต์แวร์ที่คล้ายกันและเปิด Camisa.tif"แฟ้ม"โดยใช้ Photoshop
2 การเปลี่ยนสี :

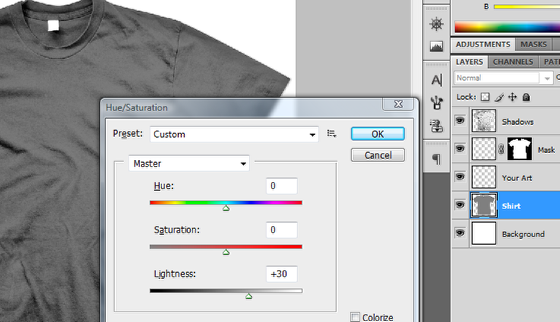
โปรดสังเกตว่าอาจเป็นไปได้ในการเปลี่ยนสีของเสื้อยืดได้โดยทำอย่างที่คุณสามารถแก้ไขได้เพื่อจุดประสงค์ของคุณเอง เลือกชั้น"เสื้อ"แล้วเปิด"Hue / Saturation"ตัวเลือก (CRTL + U) ในกรณีนี้ผมต้องการที่จะมีสีเทาน้ำหนักเบาเพียงเพื่อแก้ไขค่า"ความขาว"ถึง +30
3 การนำเข้าออกแบบ :

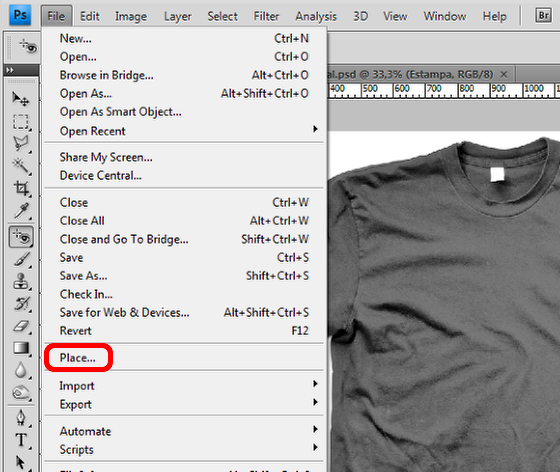
ไปที่ File เพลส> เลือกแฟ้มการออกแบบที่คุณต้องการ aply ก็ขอแนะนำให้คุณใช้ความละเอียดภาพที่ดี
4 ตำแหน่งออกแบบ :

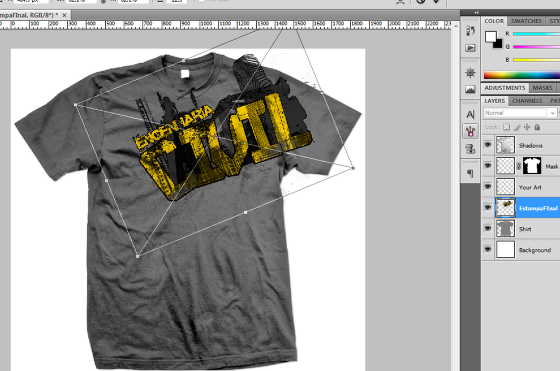
ปรับขนาดและสถานที่การออกแบบที่คุณต้องการที่จะ aply มันก็กดแล้วกด Enter
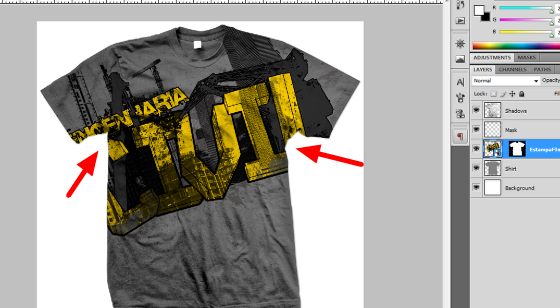
5 OVERLAPING ส่วน

โปรดสังเกตว่าส่วนหนึ่งของการออกแบบที่สามารถซ้อนทับกันบางพื้นที่เสื้อยืด, เราก็จะแก้ปัญหานี้ในขณะนี้
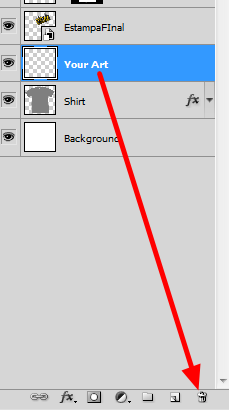
6 DELE"ศิลปะของคุณ"LAYER :

คลิ๊กที่"ศิลปะของคุณ"ชั้นจากนั้นลากและวางลงบนไอคอนถังขยะ ..
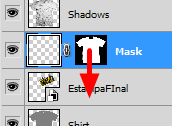
7 APLY หน้ากาก :

คลิกที่หน้ากาก"หน้ากาก"ของ Layer จากนั้นลากและวางลงไปบนชั้นของการออกแบบของคุณ
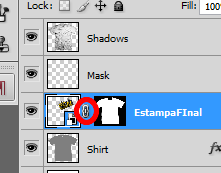
8 ลิงค์หน้ากากปิดการใช้งาน :

คลิกที่ไอคอนโซ่ litle ปิดการใช้งานการเชื่อมโยงระหว่างหน้ากากและชั้นที่เกี่ยวข้องกัน
9 หน้ากากพร้อม :

ตอนนี้คุณสามารถย้ายและปรับขนาดการออกแบบทั่วเสื้อยืดโดยไม่เกี่ยวกับเกี่ยวกับ overlaping พื้นที่
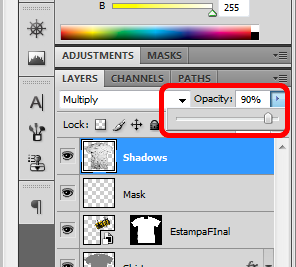
10 ปรับ FINAL :

% ต่ำ oppacity สำหรับชั้น"เงา"ให้ตั้งเป็น 90 ตอนนี้พวกเขาดูเรียบเนียนมากขึ้นทำให้เสื้อยืดสัมผัสจริงมากขึ้น
11 ผลสุดท้าย :

ตอนนี้คุณสามารถให้การออกแบบเสื้อยืดของคุณสัมผัสมืออาชีพมากขึ้นแล้วคุณยังสามารถถวายให้กับลูกค้าของคุณในทางที่สมจริงมากขึ้นทำให้พวกเขาเป็นไปได้ที่จะเห็นภาพเสื้อจริงเมื่อสิ้นสุด





โอ้ยซสวยมากๆๆเดียวจะทำบ้างเเล้วเอามาใส่ อะๆๆโคนรเท่สงสัย
ตอบลบช่าย สวย จัง
ตอบลบภาษาอ่านยากมากครับ - -
ตอบลบเทคนิคดีครับ อ่านเข้าใจยากมาก ยังทำไม่ได้เลย
ตอบลบคือที่มันอ่านยากเพราะแปลจากพี่กูเกิ้ลใช่ไม๊ค่ะเนี้ย =____=
ตอบลบ